Change color scheme
Color schemes are applied to the whole document. They are used to quickly change the appearance of your document because they define the Theme Colors palette for different document elements (font, background, tables, autoshapes, charts). If you applied some Theme Colors to the document elements and then select a different Color Scheme, the applied colors in your document will change correspondingly.
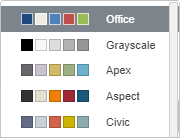
To change a color scheme, click the downward arrow next to the Change color scheme icon on the Home tab of the top toolbar and select the required color scheme from the list: Office, Grayscale, Apex, Aspect, Civic, Concourse, Equity, Flow, Foundry, Median, Metro, Module, Odulent, Oriel, Origin, Paper, Solstice, Technic, Trek, Urban, Verve. The selected color scheme will be highlighted in the list.
icon on the Home tab of the top toolbar and select the required color scheme from the list: Office, Grayscale, Apex, Aspect, Civic, Concourse, Equity, Flow, Foundry, Median, Metro, Module, Odulent, Oriel, Origin, Paper, Solstice, Technic, Trek, Urban, Verve. The selected color scheme will be highlighted in the list.

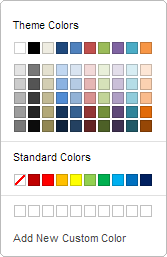
Once you select the preferred color scheme, you can select other colors in the color palettes window that corresponds to the document element you want to apply the color to. For most document elements, the color palettes window can be accessed by clicking the colored box on the right sidebar when the required element is selected. For the font, this window can be opened using the downward arrow next to the Font color  icon on the Home tab of the top toolbar. The following palettes are available:
icon on the Home tab of the top toolbar. The following palettes are available:

-
Theme Colors: the colors that correspond to the selected color scheme of the document.
-
Standard Colors: a set of default colors. The selected color scheme does not affect them.
-
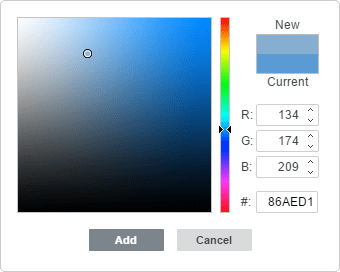
Custom Color: click this caption if the required color is missing among the available palettes. Select the necessary color range moving the vertical color slider and set a specific color dragging the color picker within the large square color field. Once you select a color with the color picker, the appropriate RGB and sRGB color values will be displayed in the fields on the right. You can also define a color on the base of the RGB color model by entering the corresponding numeric values into the R, G, B (red, green, blue) fields or enter the sRGB hexadecimal code into the field marked with the # sign. The selected color appears in the New preview box. If the object was previously filled with any custom color, this color is displayed in the Current box so you can compare the original and modified colors. When the color is defined, click the Add button:

The custom color will be applied to the selected element and added to the Custom color palette.

